Dejar de escapar (escape) entidades HTML
A veces al inyectar código HTML con secuencias de escape en nuestros scripts, generalmente entidades HTML, podemos observar que dichas entidades no son impresas en sus caracteres correspondientes.
Una solución es crear un dicionario de datos para utilizar estas entidades como clave (property) y obtener como valor su correspondiente carácter.
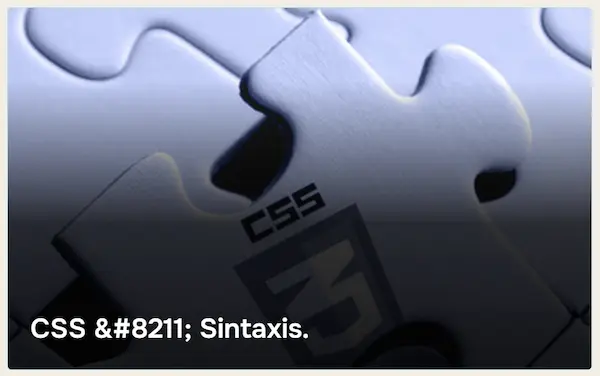
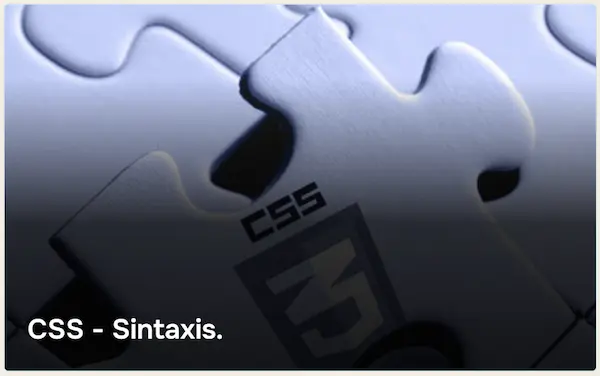
El problema lo podemos observar en las siguientes capturas:


Descripción del código
En primer lugar creamos el diccionario de datos. Un objeto con las HTML entities como propiedad y el carácter que deseemos representar como valor:
interface keysValueStr {
[key: string]: string;
}
const UNESCAPE_HTML_OBJECT: keysValueStr = {
'&': '&',
'<': '<',
'>': '>',
''': "'",
'"': '"',
'”': '"',
'“': '"',
'–': '-',
}
Cuando nos llegue el código HTML en formato String y éste contenga alguna o algunas entidades HTML podremos utilizar nuestro diccionario de datos (el objeto creado anteriormente) valiéndonos de sus claves (property) para obtener el valor o carácter deseado.
A continuación mostramos el código para generar un String de las claves encontradas del objeto. Cada una de estas claves separadas por el carácter ”|”:
const properties = Object.getOwnPropertyNames(UNESCAPE_HTML_OBJECT).join('|')
Finalmente implementé la función que obtiene los caracteres finales a partir de las HTML entities que hacen de clave:
const unescapeHTML = (str: string) =>
str.replace(
new RegExp(properties, 'g'),
tag =>
(UNESCAPE_HTML_OBJECT[tag] || tag)
);
Todo junto
interface keysValueStr {
[key: string]: string;
}
const UNESCAPE_HTML_OBJECT: keysValueStr = {
'&': '&',
'<': '<',
'>': '>',
''': "'",
'"': '"',
'”': '"',
'“': '"',
'–': '-',
}
const properties = Object.getOwnPropertyNames(UNESCAPE_HTML_OBJECT).join('|')
const unescapeHTML = (str: string) =>
str.replace(
new RegExp(properties, 'g'),
tag =>
(UNESCAPE_HTML_OBJECT[tag] || tag)
);
Ejemplo de uso
const strHTML = 'CSS – Sintaxis'
console.log(unescapeHTML(strHTML)) // <- CSS - Sintaxis